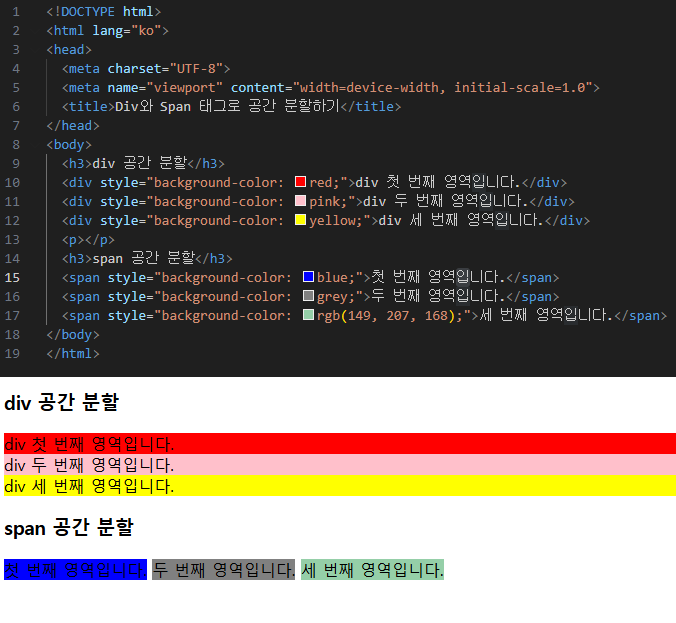
| <div> ~ </div> 블록 레벨 요소 |
웹 브라우저 전체 공간에 대해 블록(block) 형식으로 분할됨 |
| 마크업 할 때 단락이 바뀌며, 텍스트 및 인라인 요소를 포함해 일부 블록 요소를 자식으로 포함 가능 | |
| 블록 요소는 vertical-align / text-align 이 적용되지 않음 | |
| <span> ~ </span> 인라인 레벨 요소 |
웹 브라우저 일부 영역만 인라인(inline) 형식으로 분할됨 |
| 마크업 할 때 단락이 바뀌지 않고 이어서 출력되며, 블록 요소를 자식 요소로 포함할 수 없음 |
|
| 대부분 텍스트로 이루어져 있으며 크기값을 설정할 수 없음 (height / width 안됨) |

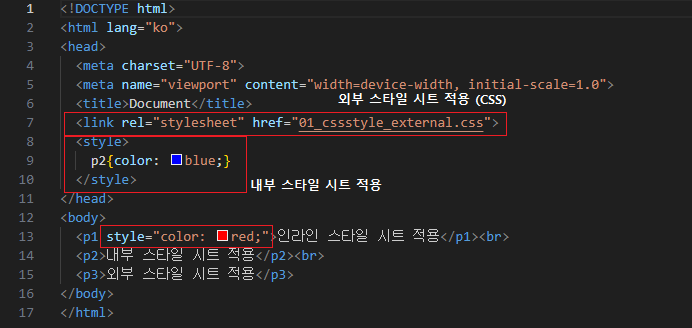
CSS
- 스타일 시트의 표준안으로 웹 문서에 글꼴, 색상, 정렬과 각 요소의 배치 등 디자인 요소를 적용하는데 사용
- 문서 작성과 디자인을 분리하여 관리함으로써 수정에 용이
- 하나의 요소에 인라인 스타일 시트가 중복 정의된 경우에는 제일 마지막(적용될 태그와 가장 인접한) 값이 적용되며, 이를 무시하고 강제로 적용할 때는 !important 를 표시하여 사용
| 전체 선택자 | * { 속성선언; } | 모든 태그에 스타일을 적용 |
| 타입 선택자 | 태그 { 속성선언; } | 지정한 태그에 스타일을 적용 |
| 클래스(class) 선택자 | .클래스 이름 { 속성선언; } | 지정한 클래스에 스타일을 적용 |
| 아이디(id) 선택자 | #아이디 { 속성선언; } | 지정한 아이디에 스타일을 적용 |
| 속성 선택자 | [속성] or [속성=값] { 속성선언; } | 지정한 속성 또는 값이 있는 태그에 스타일을 적용 |

'아이티에듀넷' 카테고리의 다른 글
| 2024-07-29 :: 006 HTML의 구조 분석 연습 ① (2) | 2024.07.29 |
|---|---|
| 2024-07-26 :: 005 애니메이션 (0) | 2024.07.26 |
| 2024-07-25 :: 004 글꼴 및 레이아웃 관련 (0) | 2024.07.25 |
| 2024-07-24 :: 003 선택자 (0) | 2024.07.24 |
| 2024-07-22 :: 001 HTML 태그 정리 (5) | 2024.07.22 |