

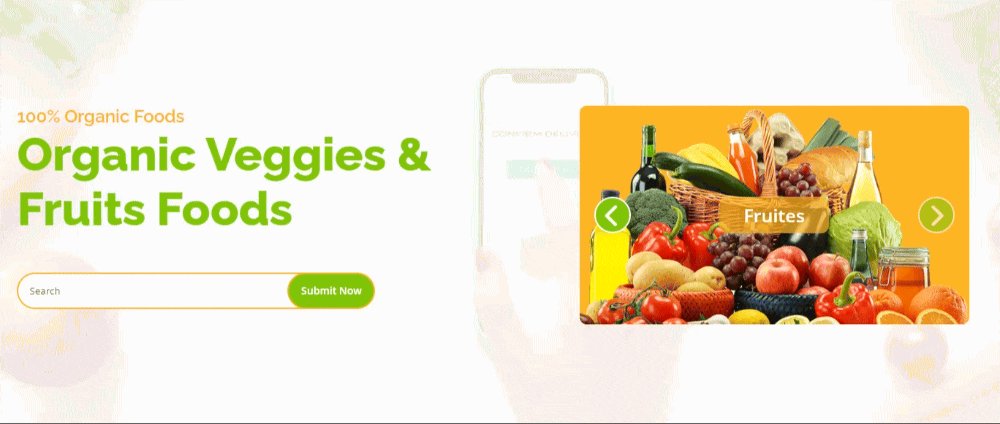
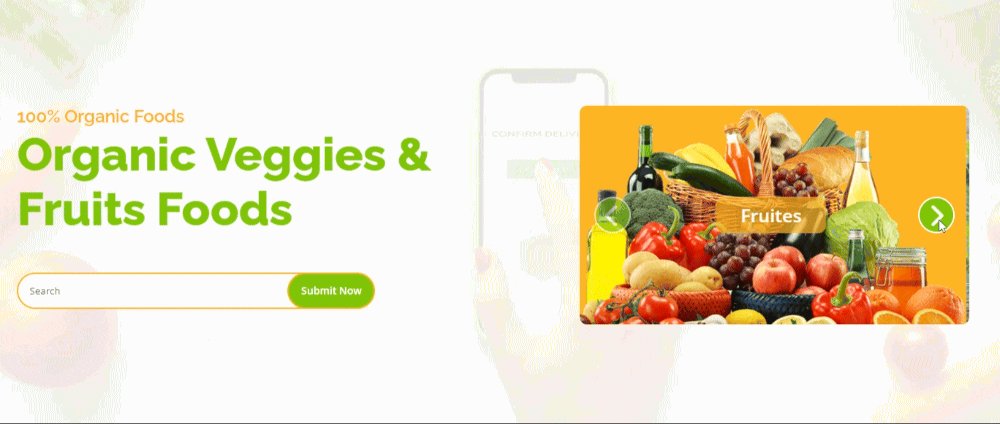
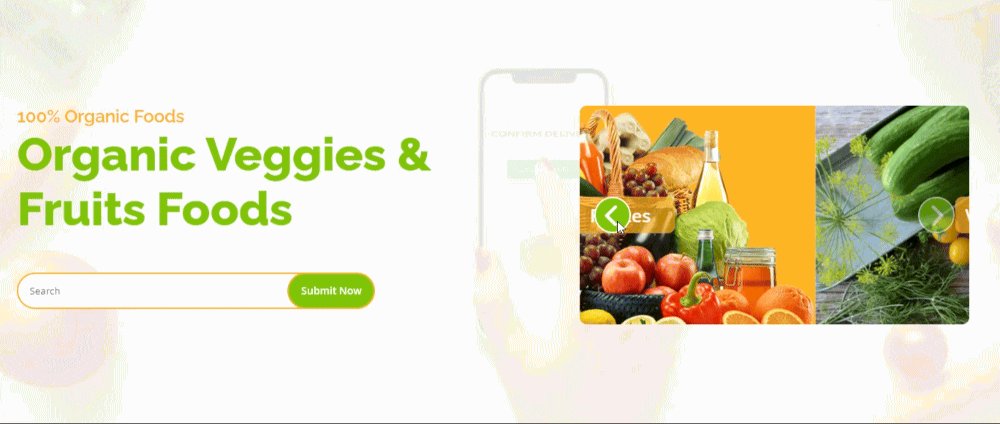
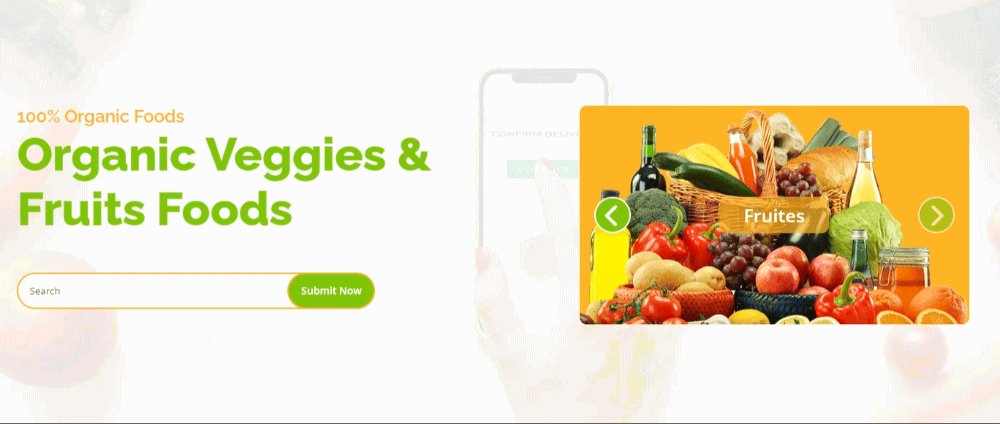
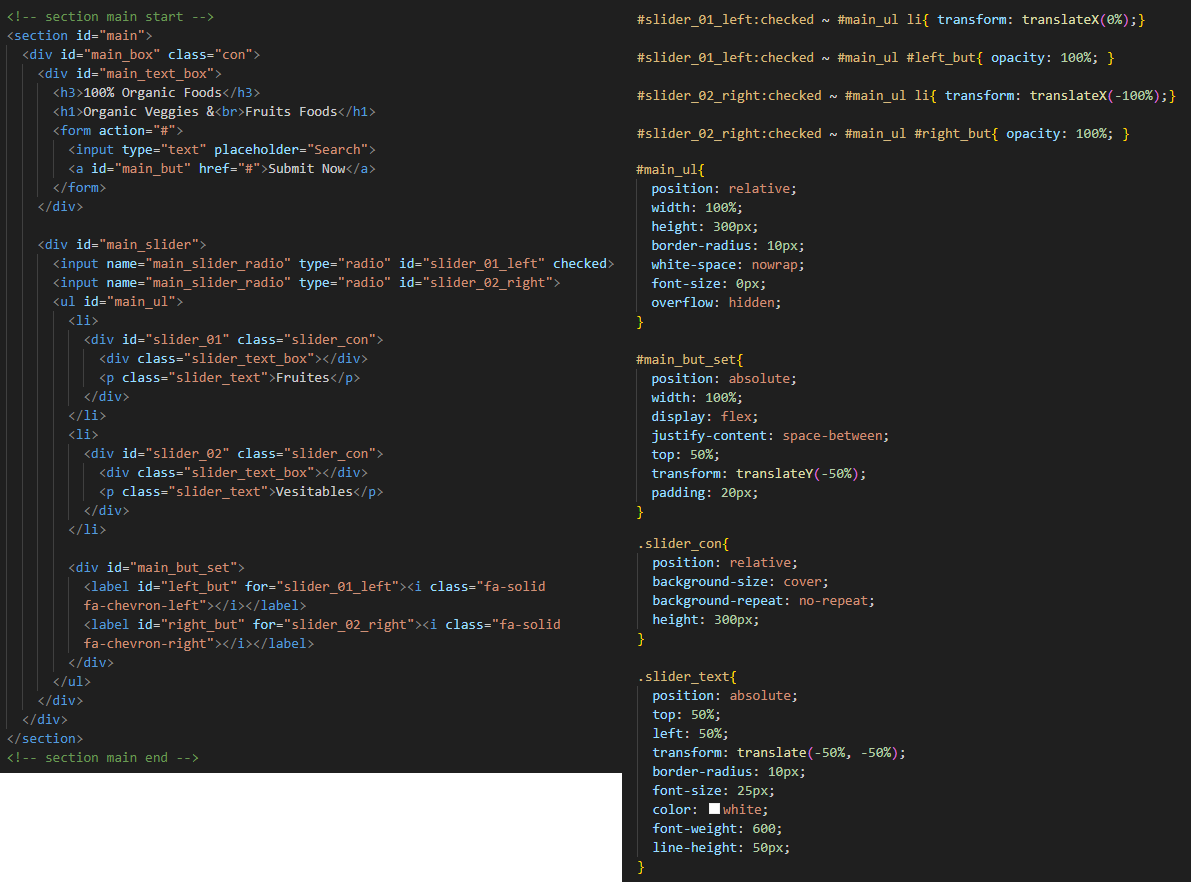
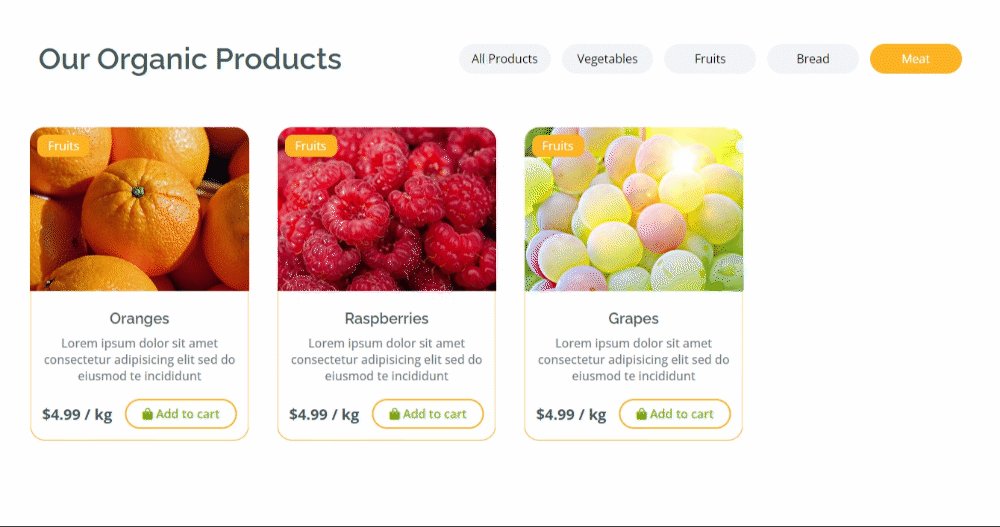
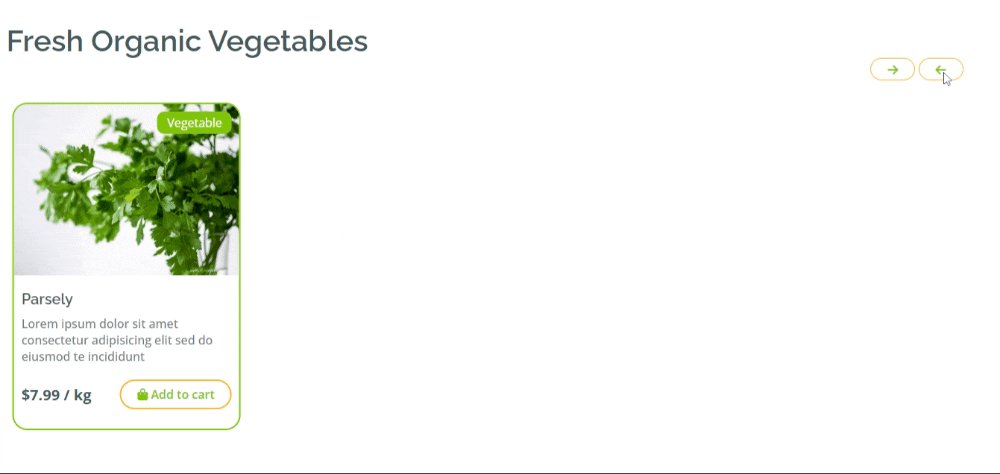
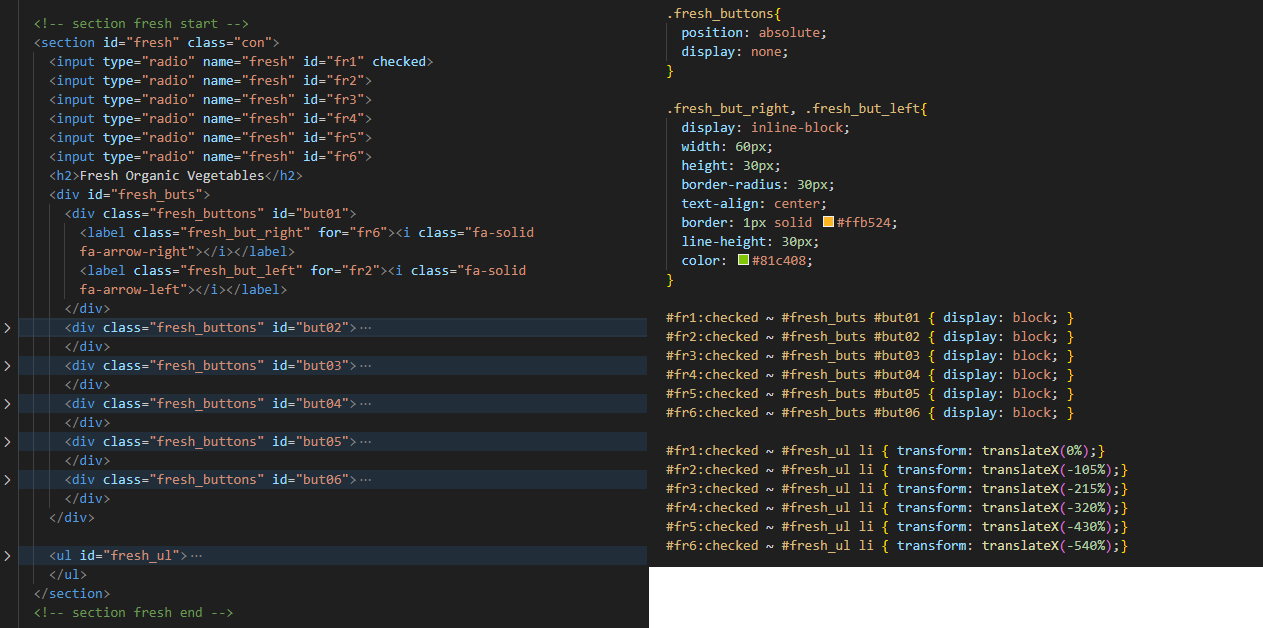
단일 슬라이드라 따로 버튼에 none 값을 주거나 했던 건 없던 대신, opacity 항목을 추가하여 해당 페이지의 radio에 체크가 될 때마다 반투명한 버튼이 선명하게 보이도록 값을 지정했다. 어제와 같은 방식에서 더 쉬워졌기 때문에 따로 덧붙일 설명은 없다. 다만 position값을 줄 때 부모와 자식의 관계를 신경쓰며 부여하자.


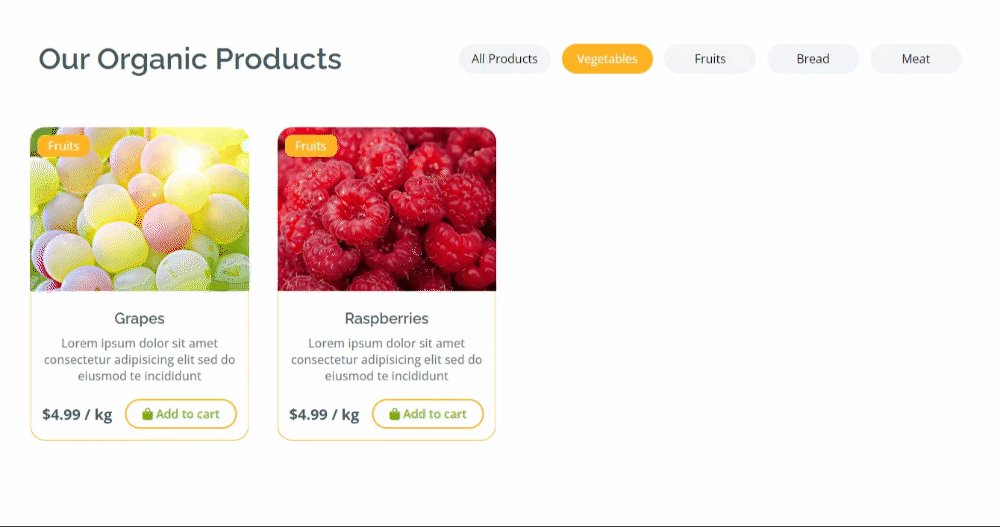
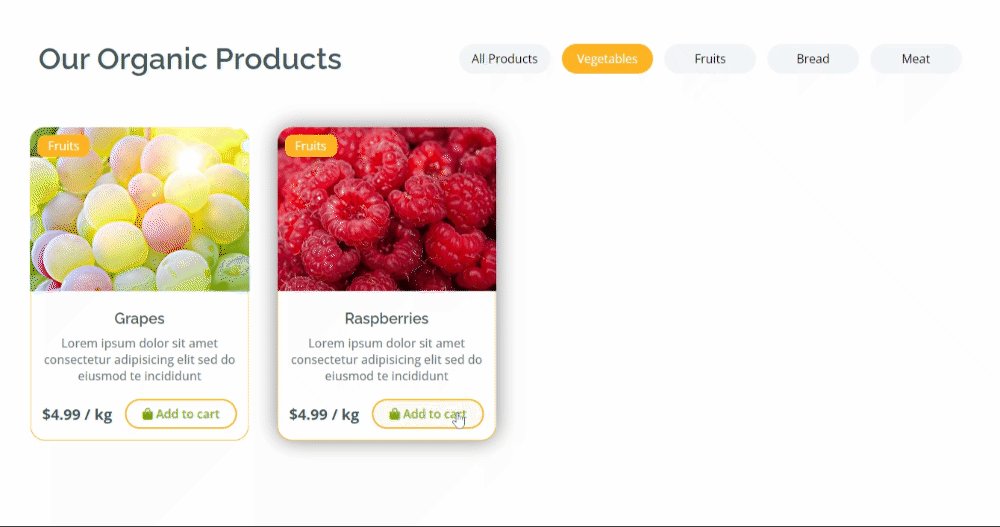
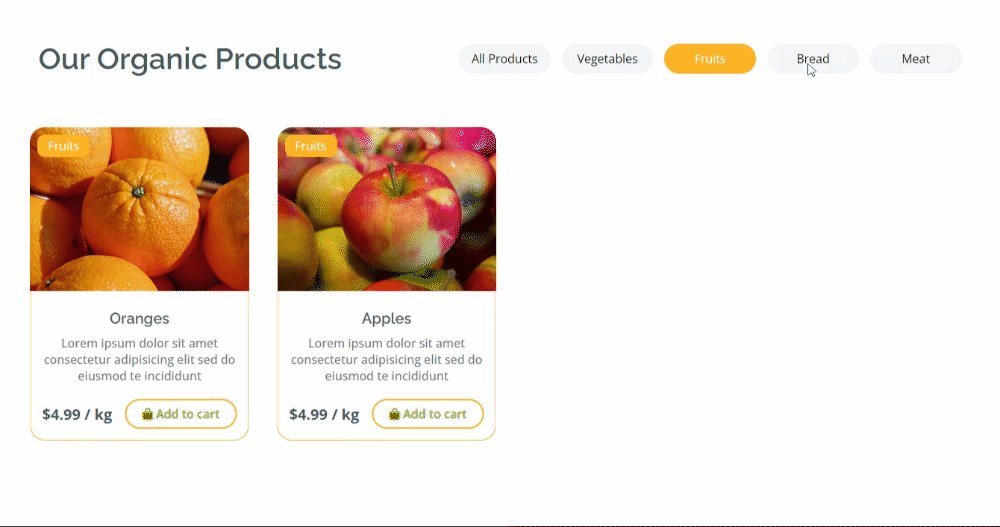
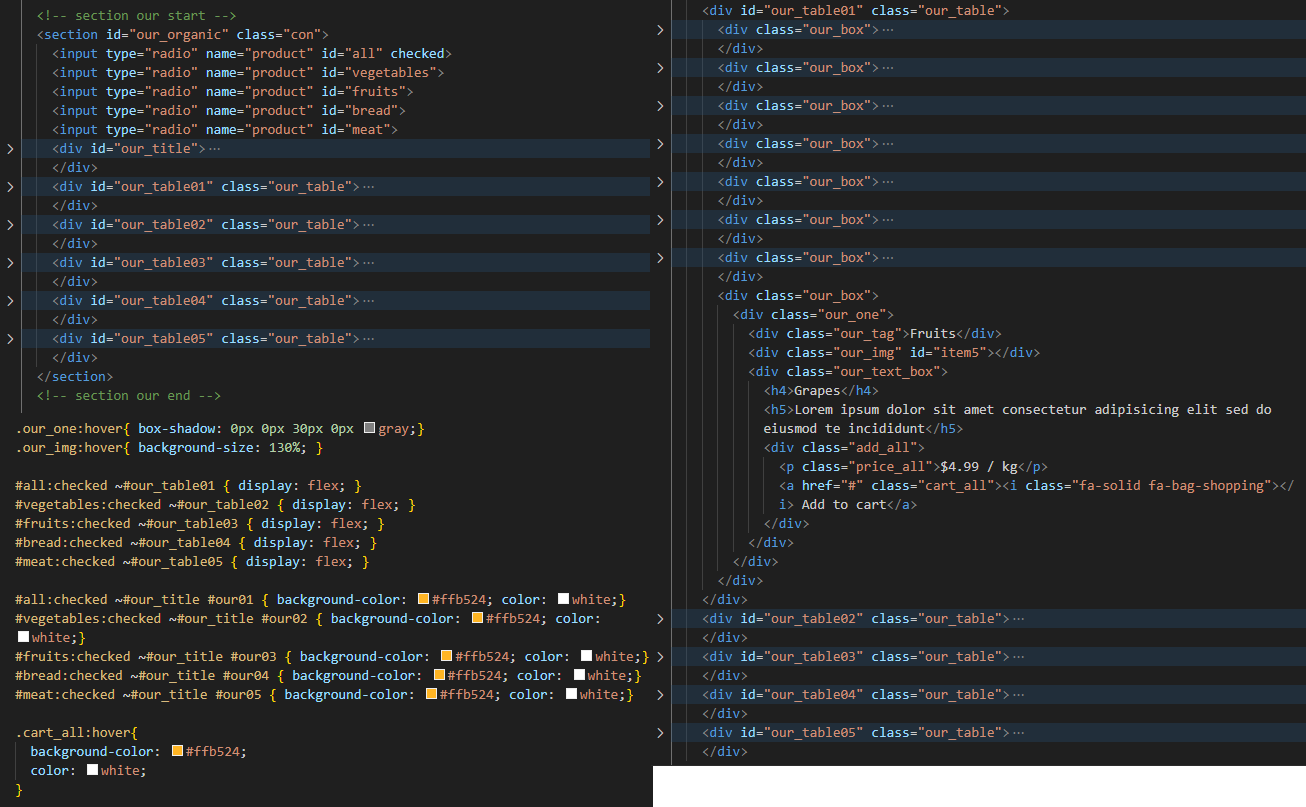
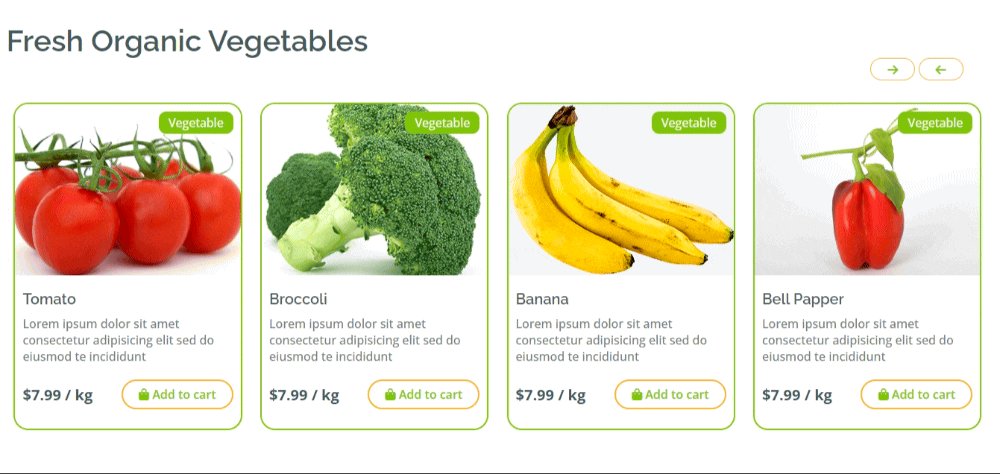
페이지 그대로 구현하는데 성공은 했지만 구조적으로 뜯어보면 난해해서 추후에 다시 수정하기 위해 기록을 해두려고 한다. CSS로 탭기능을 쓸 때, 한 페이지마다 나타나는 박스를 만들어 none/block 값을 줄 수도 있지만 그러면 중복되는 값이 많아지고 전체적으로 난잡해져 추후 유지보수가 들어갈 경우 수정이 힘들 수 있기 때문에 다음부터는 our_box라는 클래스에 각 탭 별로 고유한 클래스 값을 따로 부여하여 그 값만 켜고 끌 수 있도록 하면 간단하다고 배웠다.
생각해보니 그게 맞는데 역시 머리가 모자라면 몸이 고생(...)을 하니까 다음부턴 꼭 참고하도록 하자...
(각 테이블에 display값이 이미 있는데 추가로 탭효과를 주니 중복이 되어버려 block값을 먹이지 못해 flex값으로 준 이유도 그래서였다, 다음부터는 클래스 값으로 none/block값을 주도록 하자!)


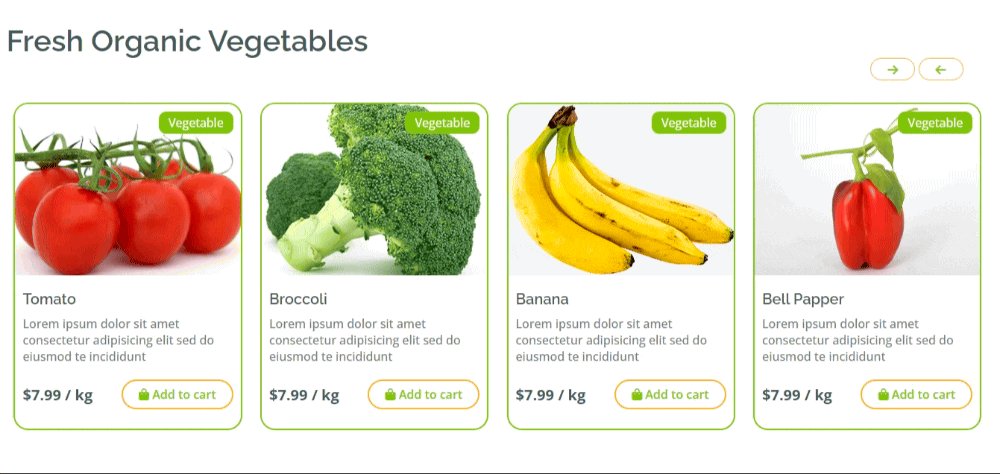
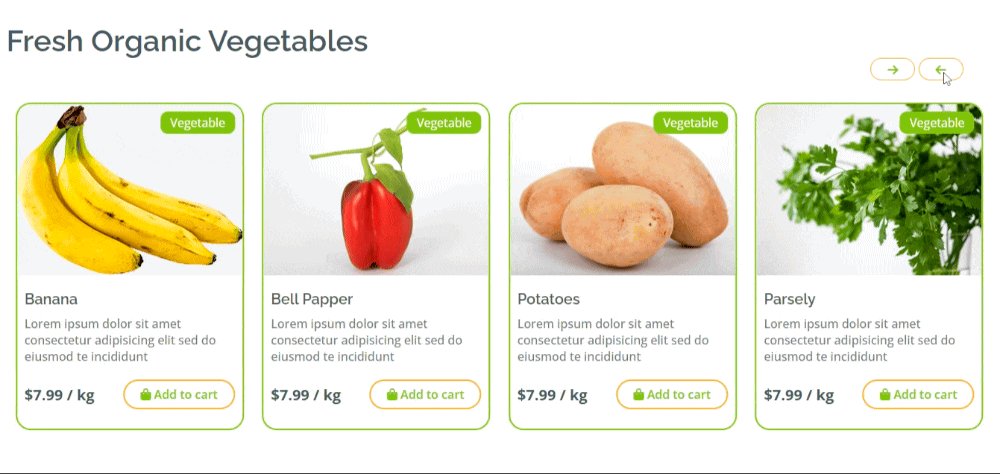
제자리에 고정된 버튼을 만들기 위해서는 같은 자리에 각 탭마다 이동값을 줄 수 있게 모든 버튼에 none값을 준 뒤, check가 넘어갈 때마다 나타나는 버튼을 다르게 만들어 마치 고정된 듯한 효과를 주면 된다. 다만 X값을 -100%만큼 이동시키는게 원래라면 맞는데 li값이 화면에 보여지는 부분의 100%를 차지하는게 아니다보니 그 부분에서 줄이고 마진값을 주다보니 조금 틀어진 것 같다...
'아이티에듀넷' 카테고리의 다른 글
| 2024-08-08 :: 014 <input type="radio">의 활용 ④ (0) | 2024.08.08 |
|---|---|
| 2024-08-07 :: 013 <input type="radio">의 활용 ③ (0) | 2024.08.07 |
| 2024-08-05 :: 011 <input type="radio">의 활용 ① (0) | 2024.08.05 |
| 2024-08-02 :: 010 HTML의 구조 분석 연습 ⑤ (0) | 2024.08.02 |
| 2024-08-01 :: 009 HTML의 구조 분석 연습 ④ (0) | 2024.08.01 |