
해당 위치에 마우스 커서를 오버 했을 시 목록이 나타나게 만드는 HTML 코드를 작성해보았다.
아직 기능을 배우기 전이라 완벽하진 않아도 목록 자체가 나타나게끔 하면 된다고 하셨는데...
처음에 div 박스를 따로 만들어 리스트를 작성하고 해당 위치로 옮긴 다음 :hover를 이용하여 display:none과 block을 쓰려고 했으나 div 박스 자체에 none을 걸어버리면 hover될 위치도 사라져 해당 기능을 쓸 수 없었다! 그렇다면 선택자를 이용해 Pages 라는 단어에 hover 했을 시 형제 리스트가 나타나게끔 다시 코드를 작성해야 한다는 조언과 함께 새로 작성했다.

.pages:hover ~ #list_box
pages태그에 마우스가 올라왔을 때 형제 속성 중 list_box를 보이게 하라, 라고 입력하자 정상적으로 작동이 되었다...
(원래 쓰던거 그대로 복사 붙여넣기 해서 불필요한 박스가 많이 있지만 지금와서 보니 #list_nav에 display:none 값을 입력하고 #list_box:hover > #list_nav 를 했다면 아마 되지 않았을까 싶다)

https://hcl-yeon.tistory.com/8
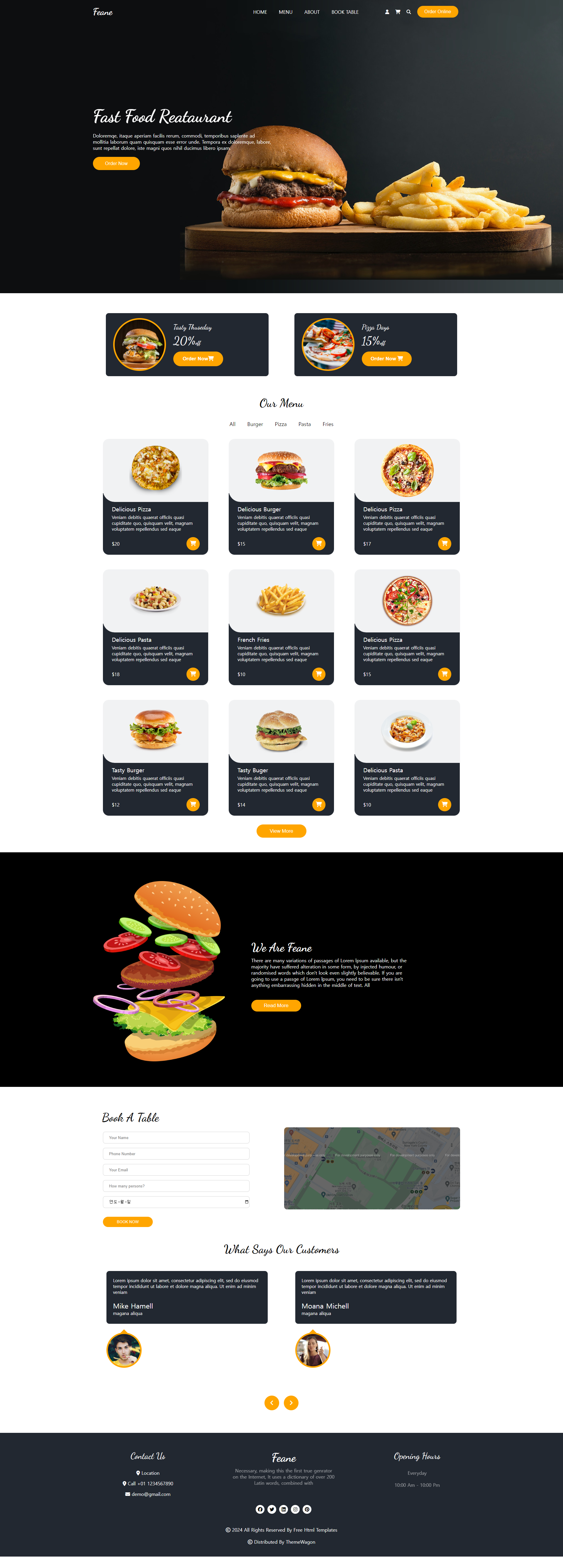
2024-07-31 :: 008 HTML의 구조 분석 연습 ③
https://themewagon.com/themes/free-bootstrap-4-html5-restaurant-website-template-feane/ Feane - Free Bootstrap 4 HTML5 Restaurant TemplateFeane is a highly flexible free Bootstrap template for the restaurant business. It encompasses tech-savvy features an
hcl-yeon.tistory.com
어제는 헤더 부분만 해결했지만 오늘은 사이트 전체를 박싱하고 돔트리를 작성한 후 HTML작업을 진행했다.
마찬가지로 기능 부분은 모두 제외하고 배치와 스타일 부분만 했는데도 오래걸렸다...^-T

'아이티에듀넷' 카테고리의 다른 글
| 2024-08-05 :: 011 <input type="radio">의 활용 ① (0) | 2024.08.05 |
|---|---|
| 2024-08-02 :: 010 HTML의 구조 분석 연습 ⑤ (0) | 2024.08.02 |
| 2024-07-31 :: 008 HTML의 구조 분석 연습 ③ (0) | 2024.07.31 |
| 2024-07-30 :: 007 HTML의 구조 분석 연습 ② (0) | 2024.07.30 |
| 2024-07-29 :: 006 HTML의 구조 분석 연습 ① (2) | 2024.07.29 |