액션 태그를 활용하여 jsp파일 사이의 데이터 교환이나, java파일에서 jsp로 데이터를 보내는 것을 배웠다. 이를 통해서 클라이언트가 웹 페이지에 요청을 보내면 컨트롤러에서 모델을 통해 데이터를 주고받아 다시 그 데이터를 필요한 웹에 보내는 작업을 거치며 클라이언트가 요청에 맞는 화면이 나타나는 기능을 MVC라고 부른다. 그래서 오늘은 이러한 구조 방식을 이해하고 활용한 코드를 확인하고 풀어보겠다.
< 만들어 볼 페이지의 완성본 >

< Book-Market 사이트 만들어보기 ③ >

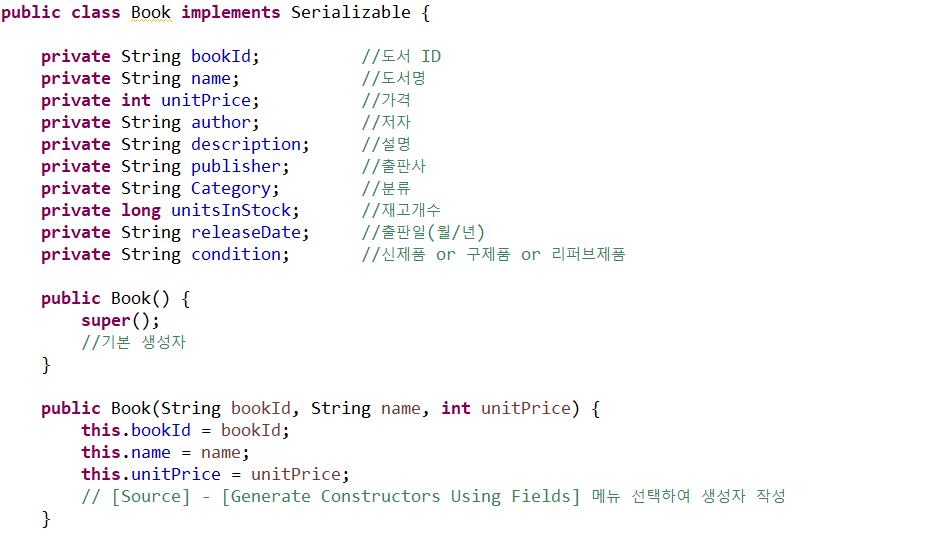
먼저 도서 목록을 누르면 제품의 정보들을 출력할 수 있도록 제품을 위한 양식을 작성해야 한다. 객체 생성을 위한 클래스에 Serializable 인터페이스를 상속 받았는데, 이 기능은 데이터가 직렬로 전송될 수 있도록 해주는 것이라고 한다. 필요한 정보들을 모두 변수로 만든 뒤, 객체 생성에 필요한 생성자를 작성해주는데 매개변수가 필요한 생성자가 있을 경우 [Source]탭을 통해 필요한 항목만 체크하면 알아서 생성자를 만들어 준다. 같은 방식으로 다른 변수들의 get/set 함수를 만들어 주면 책 한 권당 여러 데이터를 담을 수 있는 묶음 하나가 완성된다.
이렇게 복잡한 메서드나 로직 하나 없이 단순 변수와 생성자 메서드로 이루어져 있는 양식 클래스를 DTO 라고 부른다.

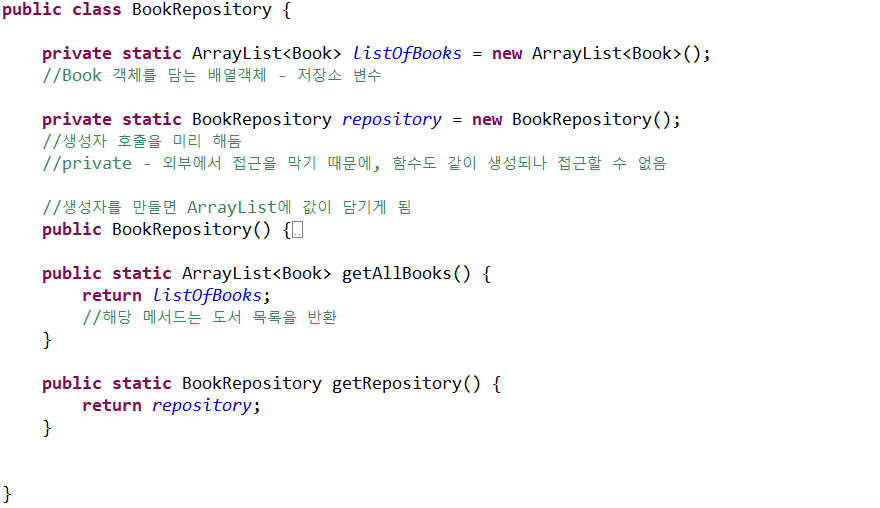
Book 클래스를 통해 만들어질 객체를 담을 저장소가 필요하다. 그리고 이 저장소는 MVC에서 모델을 담당하여 컨트롤러에게 데이터를 전해 줄 공간이 되기도 한다. 따라서 데이터가 담기기 위한 이 장소는 무조건 존재해야만 하기 때문에 static을 붙여 별도의 객체 생성과정을 없애주기로 했다. 기본 생성자 안에는 Book 클래스를 이용하여 총 3개의 도서목록을 만들어 add를 추가해 ArrayList 객체에 담기게 해두었다. 저장소는 미리 static으로 생성자를 만들어 저장소 안에 제품이 있는 상태로 만들어 두었는데, priveate 접근 제어자 때문에 외부에서 해당 변수에 접근할 방법이 없으니 get() 함수를 만들어 사용자가 호출하면 하나의 주소값을 반환하는 싱글턴 패턴을 사용하게 된다. 이로써 유일무이한 저장소가 완성되었다. 이제 이 저장소에 담긴 데이터를 사용자가 호출(전체 상품 보기)하면 사용자 화면에 데이터를 보내는 것을 해보도록 하자.

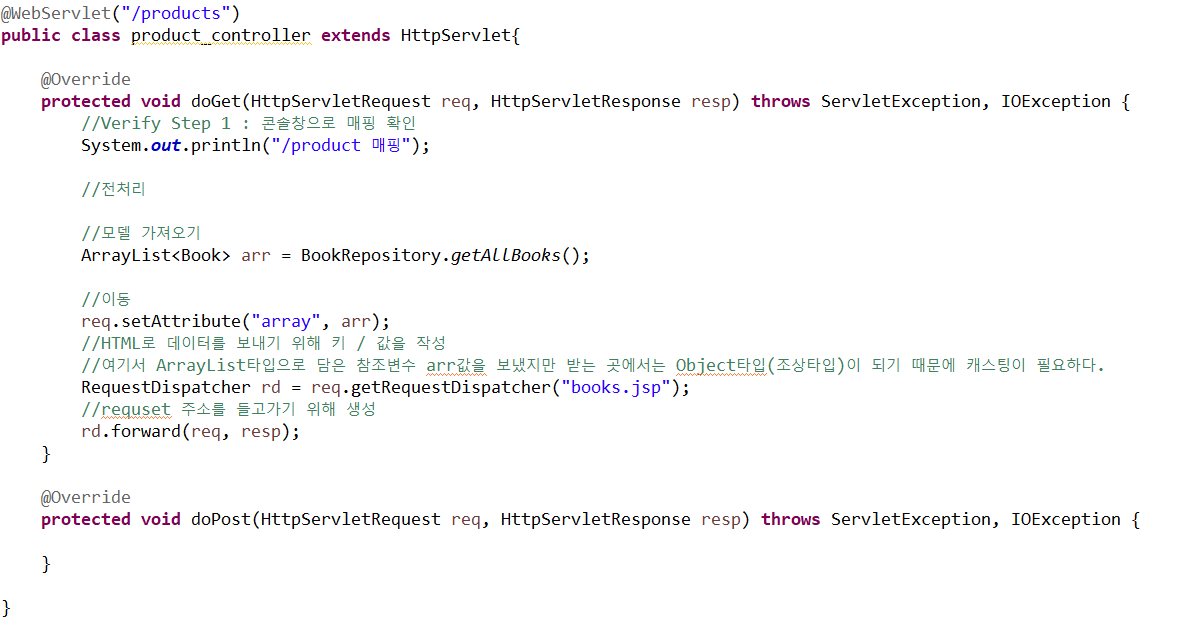
HTML에서 사용자가 a태그, 혹은 form태그를 작성하여 submit을 하게 되는 것을 우리는 요청이 발생했다고 부른다. 사용자와 HTML 사이에서 일어난 요청은 곧바로 컨트롤러로 들어와 필요한 데이터를 모두 저장한 후, 저장소인 모델로 들어가 데이터를 가공하여 다시 요청이 발생한 곳으로 데이터를 돌려보내야 한다. 따라서 지정된 주소로 들어오게 되면(webServlet이 주소가 된다) 먼저 저장소를 만들어 request객체에 해당 저장소를 담아 forward를 통해 이동한 장소로 보내게 하였다.
여기서 주의할 점은 setAttribute로 객체를 담게 되면 다양한 종류를 담아내기 위해 최상위 부모, 즉 조상 요소인 Object타입으로 저장되는데, 옮겨담은 객체를 사용하기 위해서는 아래와 같이 강제 형변환을 통하여 사용해야 한다.

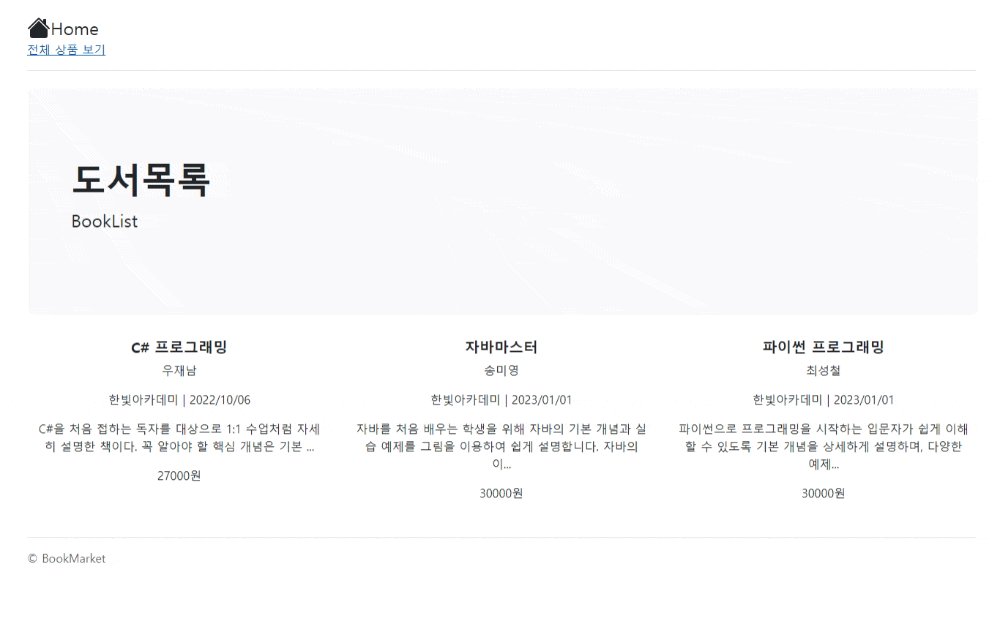
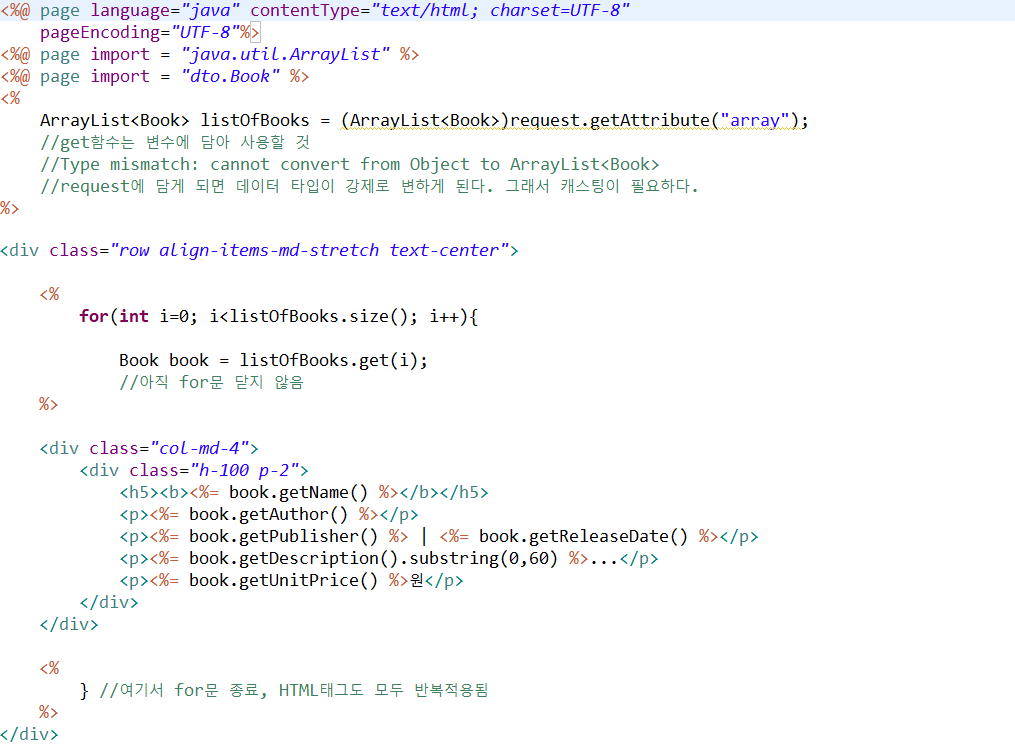
컨트롤러를 통해 이동된 페이지에서 request에 담긴 객체를 사용하기 위해 형변환을 통하여 새로운 변수에 저장하였다. 이제 Book 클래스를 담아둔 List에서 하나씩 꺼내어 진열하기 위해 반복문을 사용하여 작성하게 되는데, 여기서 함수의 종결어미를 HTML 뒤에 작성하게 되면 그 안에 담긴 HTML내용도 같이 반복되게 된다. 따라서 for문 시작할 때 Book 객체를 하나 꺼내고 필요한 데이터는 get()함수를 통해 해당 객체의 내용을 가져와 반영한다.
이렇게 for문이 List의 크기만큼 돌며 알아서 내용물을 가져와 반복하게 되니 상단의 이미지처럼 세 개의 책 설명이 나타나는 것을 확인할 수 있다. 이 부분이 V(사용자의 요청, View) → C(컨트롤러) → M(모델, 저장소) → C(컨트롤러를 통해 페이지 이동) → V(사용자의 요청에 따른 View를 반영) 의 순서를 따른 MVC의 기초라고 볼 수 있겠다. 다만 모델은 서버를 통해 다른 데이터 베이스에 접근하는 것을 말하는데, 아직 연결을 배우지 않았기 때문에 임의로 만든 저장소를 모델이라고 가칭했을 뿐임을 참고하자.
'아이티에듀넷' 카테고리의 다른 글
| 2024-10-15 :: 054 페이지 처리 및 파일 업로드 (0) | 2024.10.15 |
|---|---|
| 2024-10-14 :: 053 내장 객체 (0) | 2024.10.14 |
| 2024-10-10 :: 051 액션 태그 (0) | 2024.10.10 |
| 2024-10-08 :: 050 디렉티브 태그 (0) | 2024.10.08 |
| 2024-10-07 :: 049 JSP 들어가기 (0) | 2024.10.07 |







